## Jfinal cms regist stored XSS
### Vulnerability Introduction
Jfinal cms, using the simple and powerful JFinal as the web framework, the template engine is beetl, the database uses mysql, front-end bootstrap, flat ui and other frameworks. Support multi-site, oauth2 authentication, account registration, password encryption, comments and replies, message prompts, website traffic statistics, article comments and pageview statistics, response management, rights management, etc.
### Vulnerability impact
- <= v4.7.1
### Vulnerability analysis
The vulnerability trigger point is in `com/jflyfox/modules/front/controller/RegistController.java`
```java
public void save() {
JSONObject json = new JSONObject();
json.put("status", 2);// 失败
SysUser user = getModel(SysUser.class);
String password = getPara("password");
String password2 = getPara("password2");
String key = user.getStr("email");
// 获取验证码
String imageCode = getSessionAttr(ImageCode.class.getName());
String checkCode = this.getPara("imageCode");
if (StrUtils.isEmpty(imageCode) || !imageCode.equalsIgnoreCase(checkCode)) {
json.put("msg", "验证码错误!");
renderJson(json.toJSONString());
return;
}
if (StrUtils.isEmpty(key) || key.indexOf("@") < 0) {
json.put("msg", "email格式错误!");
renderJson(json.toJSONString());
return;
}
// 前台都验证了~没必要都进行逐一提示,错误的都是跳过了js验证,不怀好意的人
String realname = user.getStr("realname");
if (user.getInt("userid") != null || StrUtils.isEmpty(realname) //
|| realname.length() < 3 || realname.length() > 20 // 名称长度限制
|| StrUtils.isEmpty(password) || StrUtils.isEmpty(password2) //
|| password.length() < 6 || password.length() > 20 // 密码长度限制
|| !password.equals(password2)) {
json.put("msg", "提交数据错误!");
renderJson(json.toJSONString());
return;
}
SysUser newUser = SysUser.dao.findFirstByWhere("where username = ? ", key);
if (newUser != null) {
json.put("msg", "邮箱已存在,请重新输入");
renderJson(json.toJSONString());
return;
}
user.set("username", key);
user.set("password", JFlyFoxUtils.passwordEncrypt(password));
user.set("usertype", JFlyFoxUtils.USER_TYPE_FRONT);
user.set("departid", JFlyFoxUtils.DEPART_REGIST_ID);
user.set("state", 2); // 需要认证
// 站点设置
TbSite site = getSessionSite().getModel();
user.set("back_site_id", 0);
user.set("create_site_id", site.getId());
user.set("create_time", getNow());
user.set("create_id", 1);
user.save();
UserCache.init(); // 设置缓存
setSessionUser(user); // 设置session
json.put("status", 1);// 成功
renderJson(json.toJSONString());
}
}
```
When the user registers, the incoming data is not filtered, stored directly in the database, and finally rendered to the front end, resulting in a storage XSS.
### Vulnerability recurrence
1. Registered user.
2. Submit, use burstite to capture the package, modify the mailbox value, and bring the payload into.

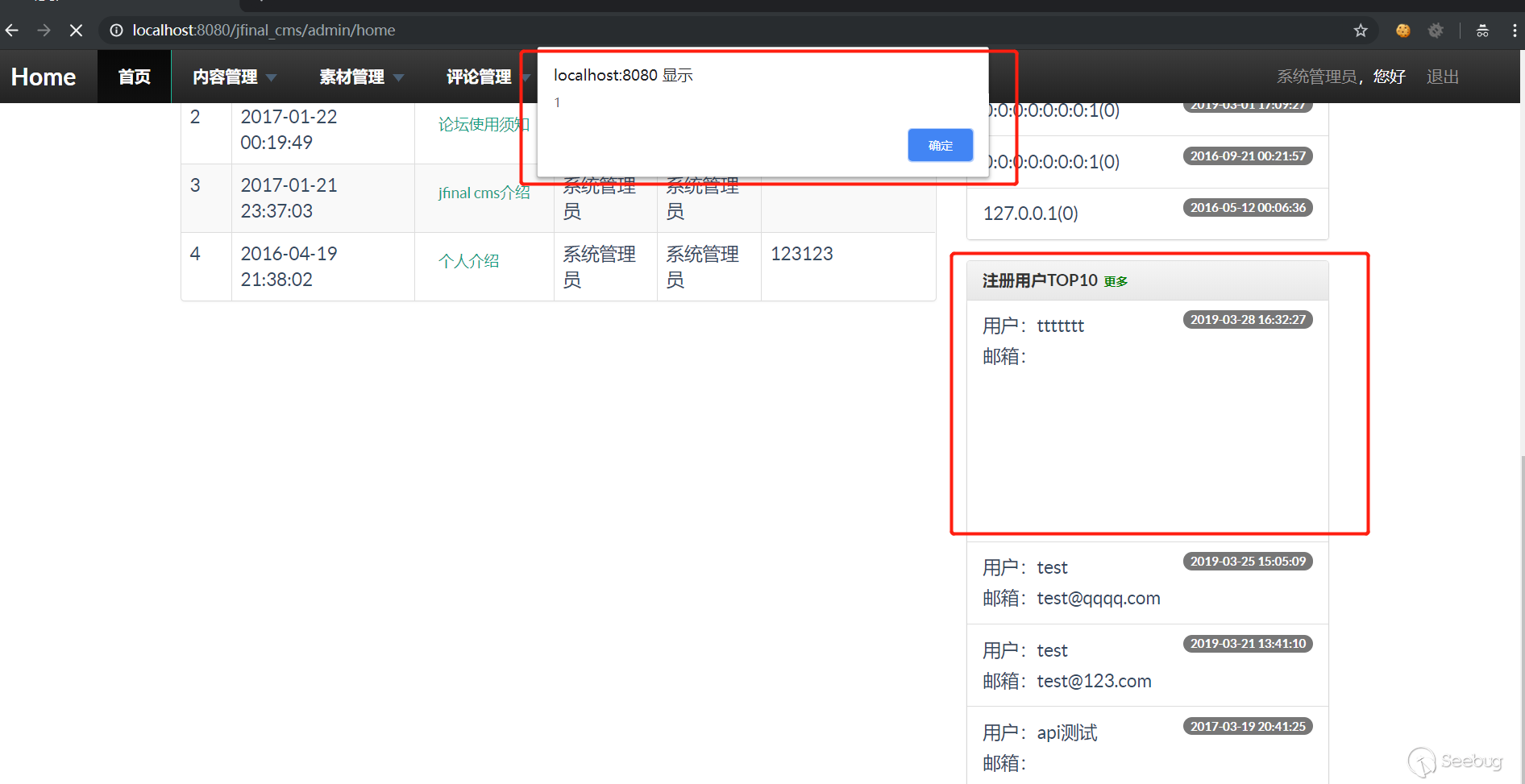
3. After the user registers successfully, it will automatically log in, triggering xss. After the background administrator logs in, it will also trigger xss.



暂无评论